Overview
ShotGeek is a Django-based web application designed to provide NBA enthusiasts with in-depth player and team statistics, tailored to meet the needs of basketball fans who thrive on detailed analysis. At the heart of ShotGeek's development was a user-centric design approach, informed by feedback from early iterations. The final design emphasizes intuitive navigation, visual appeal, and seamless access to the app's core feature: player comparison.
The initial iteration, NoseBleedSection, had limited engagement due to its basic landing page, which only highlighted app features in text form. User feedback revealed that this design failed to emphasize the app’s primary functionality—player comparisons—and users expressed a desire for quicker and more visually appealing access to this feature.
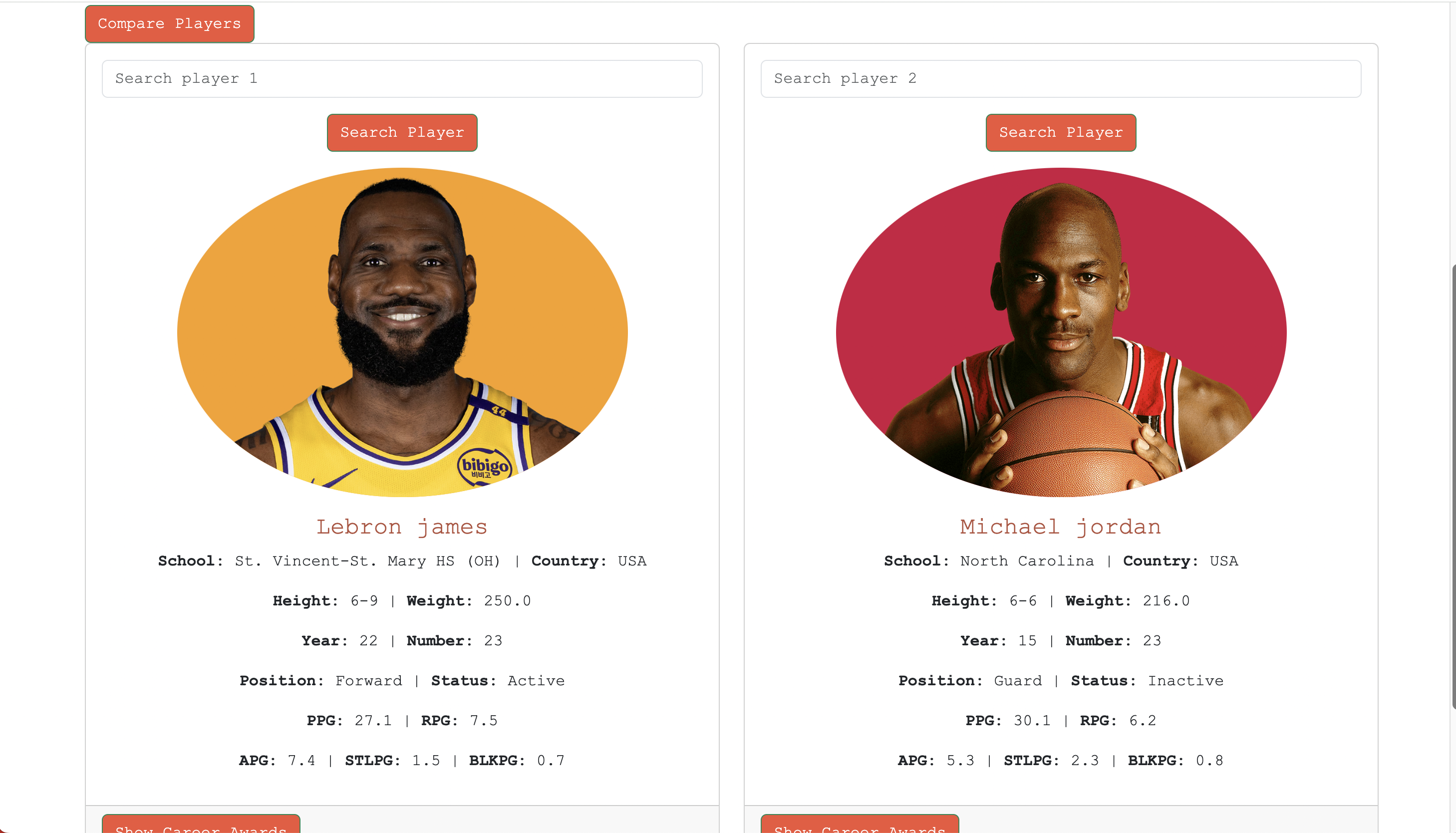
The revamped landing page in ShotGeek now prominently features two side-by-side player cards. These cards immediately showcase key stats and information, making it clear that direct player comparison is the app's main function. This visual representation ensures that users can see the value of ShotGeek at first glance.





To streamline the comparison process, a search bar is positioned above each player card, enabling users to quickly replace players for side-by-side comparisons. This eliminates unnecessary steps and ensures users can easily explore comparisons in real-time.

Above the player cards on the landing page, a button directs users to a more detailed player comparison page. Here, users can:
The interface on this page is cleaner and more visually engaging compared to the first iteration, using color and layout to guide user attention.

New display with ShotGeek:


ShotGeek prioritizes a clean and modern design, making effective use of colors to draw attention to key data points. The interface has been refined to reduce clutter, ensuring users can quickly find the information they need without distractions.

Conclusion
The transition from NoseBleedSection to ShotGeek demonstrates the impact of incorporating user feedback into the design process. By focusing on user needs—streamlined comparisons, intuitive navigation, and visual clarity—ShotGeek delivers a more engaging and effective experience for basketball fans.